WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライする記事の第2回。
第1回では、FacebookとWordPressを連携させるプラグインのインストールや、Facebookアプリの作成及び、アプリ設定に必要になる画像やページ・動画の準備を説明しました。
WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライ。 色々な紹介記事を漁[…]
第2回となる今回は、Facebookアプリの設定を紹介します!
Facebookアプリの設定
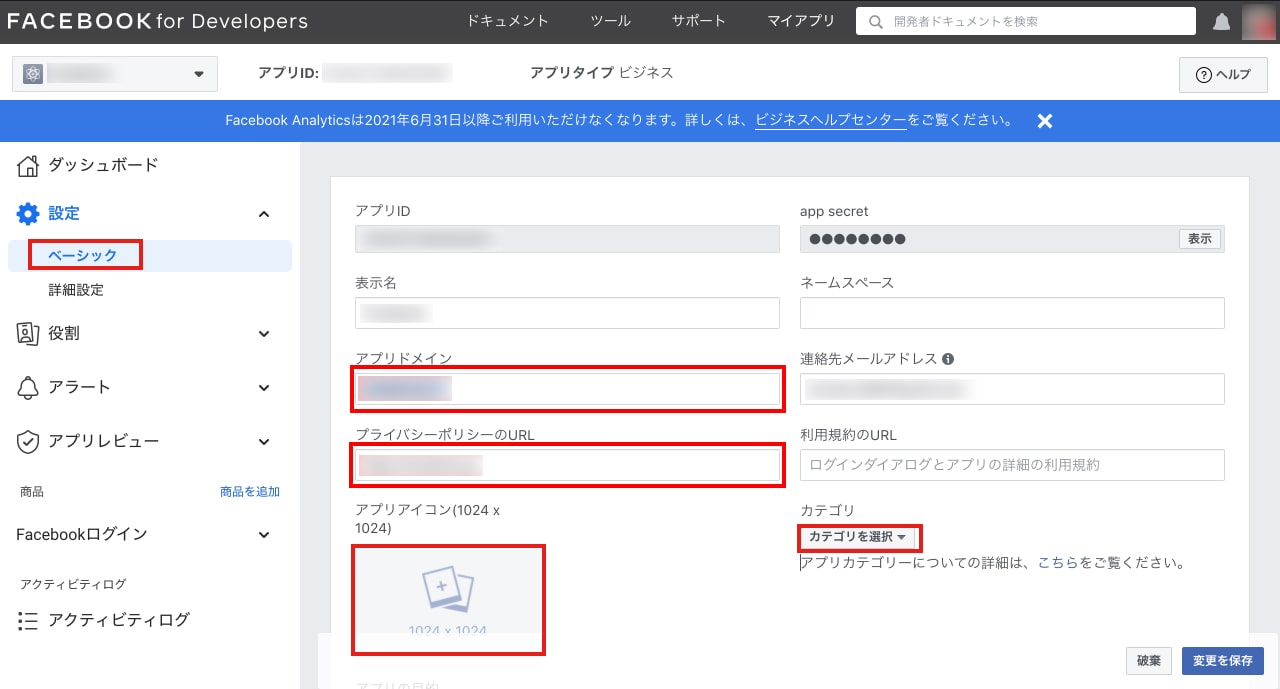
Facebookアプリを設定していきます。Facebook for Developersへ。

「アプリドメイン」には、自分のサイトのURLを入れます。(例:hogehoge.com)
「プライバシーポリシーのURL」には第1回目記事で作成したプライバシーポリシーページのURLを入れます。
「アプリアイコン」には第1回目記事で作成したアイコンを入れます。
「カテゴリ」には「ビジネス・ページ」を入れます。(これで良いのかは分かりませんが、ちゃんとアプリは動きます。)
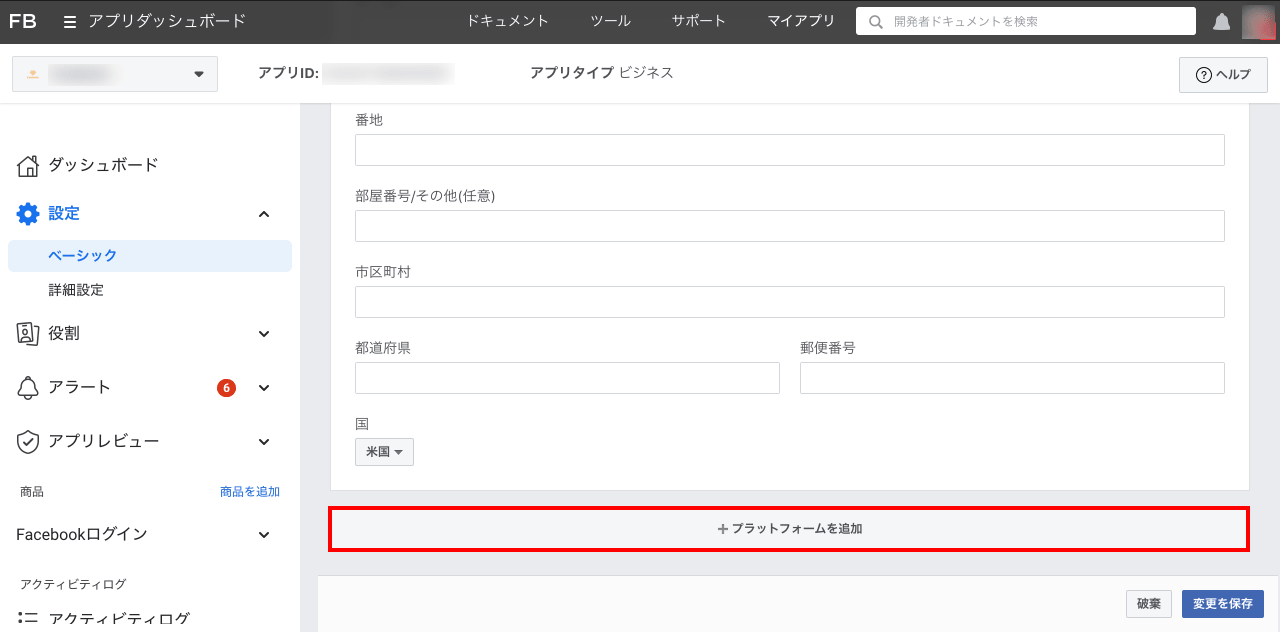
ここまで入力できたら、このページの最下部までスクロールして…
 「プラットフォームを追加」をクリック
「プラットフォームを追加」をクリック
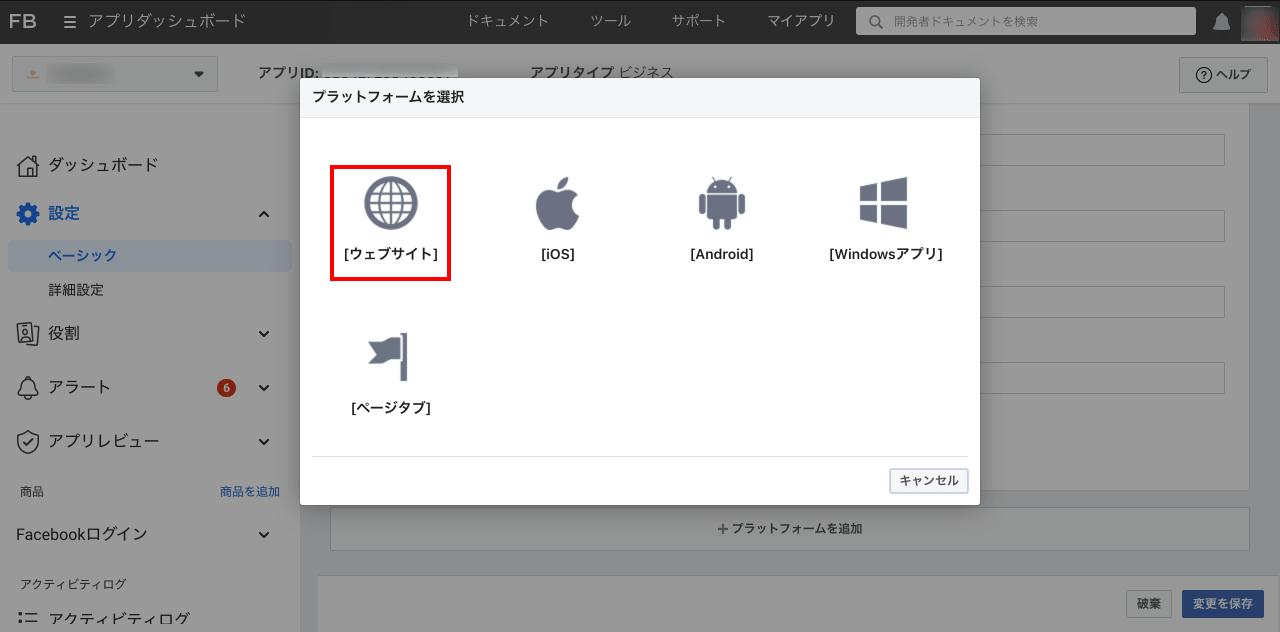
 「ウェブサイト」をクリック
「ウェブサイト」をクリック
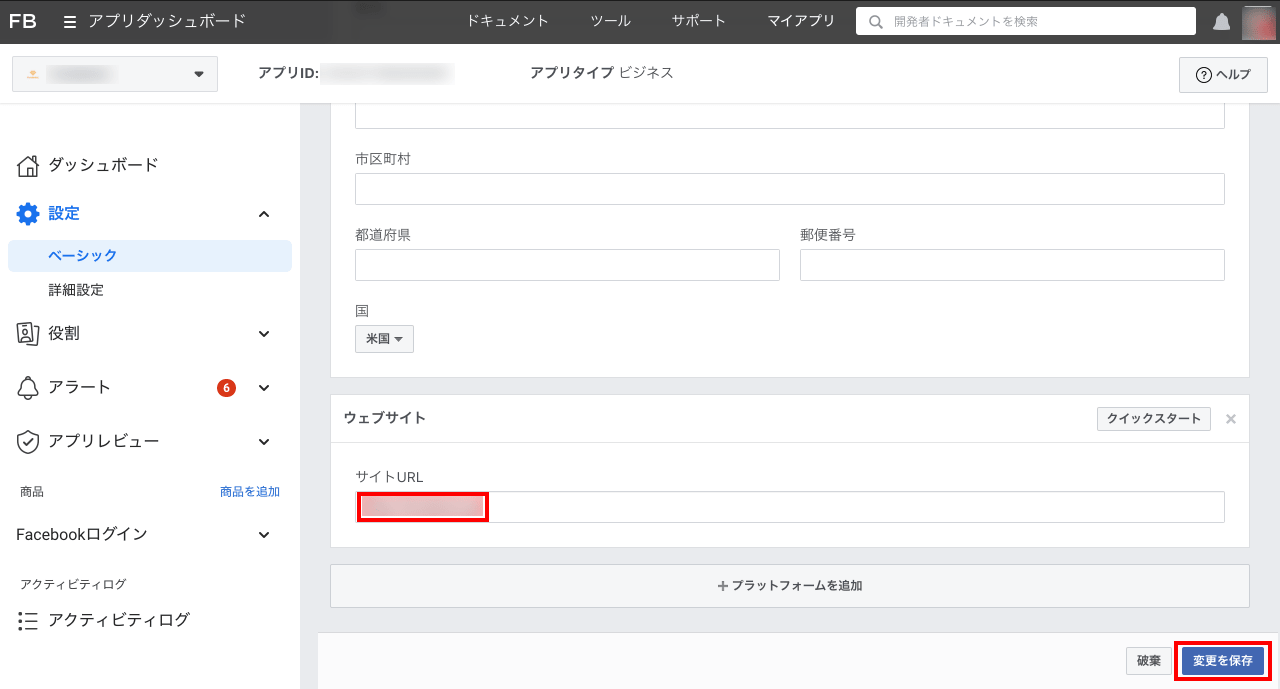
 「サイトURL」を入力して「変更を保存」をクリック
「サイトURL」を入力して「変更を保存」をクリック
アプリにFacebookのログイン認証を追加する
 画面左のサイドメニューから「商品を追加」をクリックし、
画面左のサイドメニューから「商品を追加」をクリックし、
「Facebookログイン」の「設定」をクリック。
 こんな画面になりますが、「クイックスタートを使用して…」は無視して左サイドメニューの「設定」をクリック。
こんな画面になりますが、「クイックスタートを使用して…」は無視して左サイドメニューの「設定」をクリック。
 「有効なOAuthリダイレクトURI」に「https://○○○(※)/wp-admin/admin.php?page=nxssnap」と記入して、画面右下の「変更を保存」をクリック。
「有効なOAuthリダイレクトURI」に「https://○○○(※)/wp-admin/admin.php?page=nxssnap」と記入して、画面右下の「変更を保存」をクリック。
※上記の「○○○」にはWordPressをインストールしたディレクトリを書き込みましょう。
hogehoge.comのルートディレクトリにWordPressが置いてあるのであれば、「hogehoge.com」と記入。
ルートディレクトに「wp」などのディレクトリを作成して、そこにWordPressが置いてあるのであれば、「hogehoge.com/wp」と記入すればOKです。
プラグインの準備
いよいよFacebookアプリのレビュー!に、進みたいところですが、その前にプラグインの準備が必要です。
まずは、Facebookアプリの「アプリID」と「app secret」を確認します。
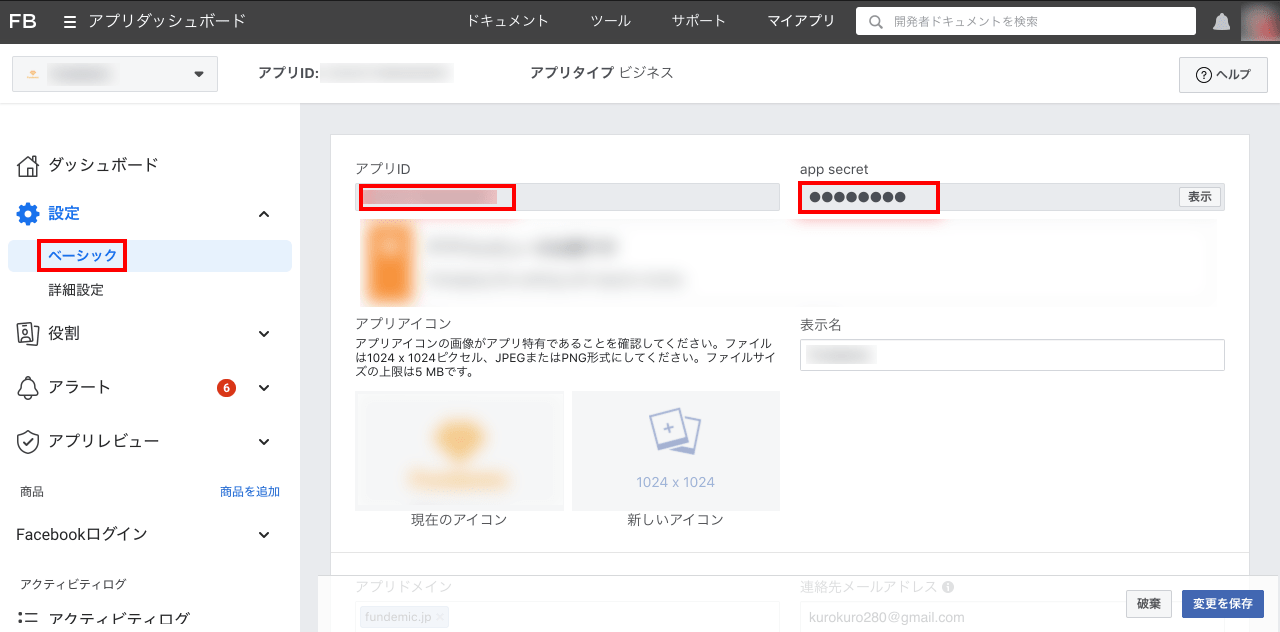
 左サイドメニューの「設定」>「ベーシック」をクリック。
左サイドメニューの「設定」>「ベーシック」をクリック。
「アプリID」と「app secret」をメモ帳などにメモします。
※「app secret」は、枠の右側にある「表示」をクリックすると表示されます。
次はWordPressの管理画面へ。
-—-WordPress-min.png) 「SNAP|AutoPoster」>「Accounts」をクリック。
「SNAP|AutoPoster」>「Accounts」をクリック。
-—-WordPress-1-min.png) 「Add new account」をクリック。
「Add new account」をクリック。
-—-WordPress-2-min.png) 「Please select network」>「Facebook」をクリック
「Please select network」>「Facebook」をクリック
-—-WordPress-3-min.png) 先ほどメモした「アプリID」→「App ID」に入力、
先ほどメモした「アプリID」→「App ID」に入力、
「app secret」→「App Secret」に入力し、「Update Account Info」をクリック。
これでプラグインの準備は完了です。
次回はいよいよFacebookアプリのレビューから、連携の実現までをご紹介します!
WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライする記事の第3回。 第[…]