WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライ。
色々な紹介記事を漁りながらやってみたものの、Facebookアプリレビューを含め、つまづく点がかなり多かったので、「これならいけた」というところをシェアします。
目指したい事
プラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressで作成した投稿をFacebookページに簡単に投稿できるような環境を構築します。
プラグインのインストール
「NextScripts: Social Networks Auto-Poster」をインストールします。
下記サイトからダウンロードして手動インストールするか、WordPressの管理画面からインストールして下さい。
NextScripts: Social Networks Auto-Poster
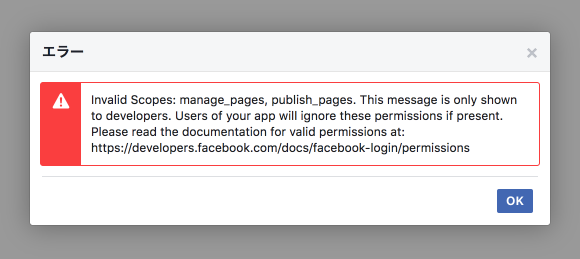
NextScripts: Social Networks Auto-Posterの2021/8/5現在のバージョンは4.3.20です。古いバージョンのものだと、FacebookアプリのAPIとの兼ね合いで、認証時にエラーになりますので、気をつけましょう。
 こんな感じのエラーが出ちゃうので、少なくとも4.3.20より新しいバージョンのものを使うべし!
こんな感じのエラーが出ちゃうので、少なくとも4.3.20より新しいバージョンのものを使うべし!
プラグインのインストールが出来たら、とりあえず有効にしておきましょう。
設定は、Facebookアプリの準備が出来たら進めます。
Facebookアプリの作成
「Facebook for Developers」のサイトでFacebookアプリを作ります。
Facebookの開発者登録がまだという方は「Facebook 開発者 登録」あたりでググって開発者登録まで進めて下さい。
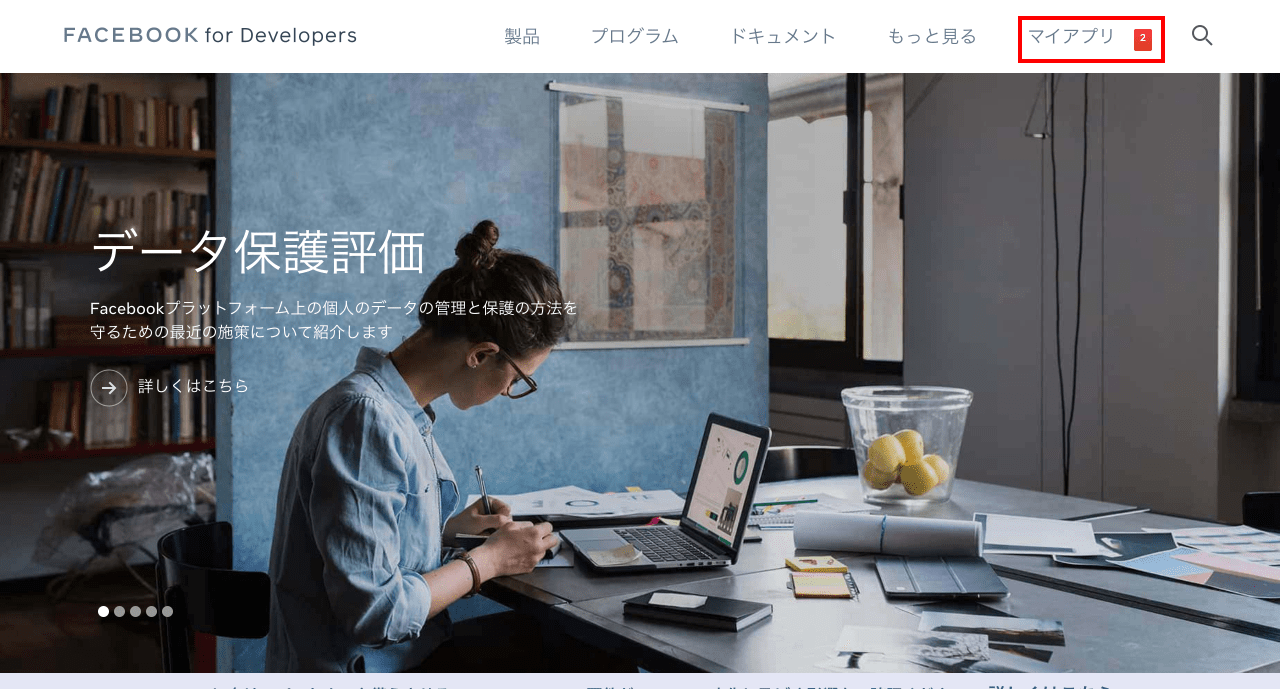
 画面右上の「マイアプリ」をクリック
画面右上の「マイアプリ」をクリック
 画面右上の「アプリを作成」をクリック
画面右上の「アプリを作成」をクリック
 「ビジネス(※)」を選択して「次へ」をクリック。
「ビジネス(※)」を選択して「次へ」をクリック。
※「ビジネス」でなくても良いのかもしれませんが、私は「ビジネス」でとりあえずアプリは正常に動いてます。
 「アプリ表示名」と「アプリの連絡先メールアドレス」は任意のものを記入し、「アプリの目的」は「自分自身または自分のビジネス」をチェックして、「アプリを作成」をクリック。
「アプリ表示名」と「アプリの連絡先メールアドレス」は任意のものを記入し、「アプリの目的」は「自分自身または自分のビジネス」をチェックして、「アプリを作成」をクリック。
アプリ設定前の準備|1.アプリアイコンを作成する
レビューで後々使う事になるので、アプリアイコンを作成します。
サイズは512ピクセル×512ピクセル 〜 1024ピクセル×1024ピクセルの範囲内で、ファイル形式はpng/jpg/gifのいずれかです。
ユーザーに見られる事は無いので、適当に作っちゃいましょう。
アプリ設定前の準備|2.プライバシーポリシーページを作成する
地味に面倒でした…
この後のアプリの設定で「プライバシーポリシーのURL」を入力するところがあり、最初はとりあえずトップページのURLを入れておいたのですが、そうしたらレビューで怒られましたので、作成するハメに…
「Webサイトの利用規約」というサイトでプライバシーポリシーの雛形を入手し、結果、下記のページのようになりました。
とりあえず雛形のままだと、WEB上でユーザーにログインしてもらって、何かサービスを提供するようなサイトをイメージしてプライバシーポリシーが作られているようでした。私の場合は問い合わせフォームからお名前とメールアドレスの情報いただくくらいのものでしたので、結構カットする部分がありました。
ただ、法的にこれで大丈夫かは分かりません^^;
とりあえず、これでFacebookのレビューは通れました。
アプリ設定前の準備|3.レビューに使う動画を作る
Facebookアプリを作って、何をどうしたいの?という事を端的に説明するのに、動画を用意しなければならず、とりあえずこんな感じで作りました。(私はmacに入ってるiMovieを使いました。)
とりあえず1回目はここで終了です。
次回は、Facebookアプリの設定を紹介していきます!
WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライする記事の第2回。 第[…]