google analyticsで、ブログ記事のアクセス結果を確認していて、ページにアクセスはあるものの、セッション時間が0というのをよく見かけて、「んん?記事の書き方が悪いんかな…」と思って調べていたら、どうやらそういう事ではなく、google analyticsの仕様で…
単一セッションで、ランディングページから次のページにページ遷移せずに、セッションが途切れると、セッション時間を捕捉できず、記録されるセッション時間は0になる
…という仕様があると。
これ、TECH系のブログ記事としてはよくあると思うんですよね。自分の検索行動を振り返ってみても、よくある。笑
逆に、TECH系の記事読んで、「別の記事もついでに…」なんて事あるか?いやいや、ほとんど無い。(かなり技術的に複合的なものであれば話は別だけど)
で、この記事の本題ですが、その単一セッションのセッション時間が0というのを、もっと詳しく見たいなと思い、ページ内のスクロールをトラッキングをしようと思い立ったのです。
とりあえず、ページ内のスクロールでブログ記事の最後までスクロールされたら、それがイベントとしてgoogle analyticsに残る。そんな事をやってみます。
「ここまでスクロールしたよ」を捕捉する!
まず、ページのスクロールで「ここまでスクロールが来た」という事を捕捉する為に、「inview.js」というjQueryプラグインを使います。
inview.jsのダウンロード
下記のURLからinview.jsをダウンロードします。
https://github.com/protonet/jquery.inview
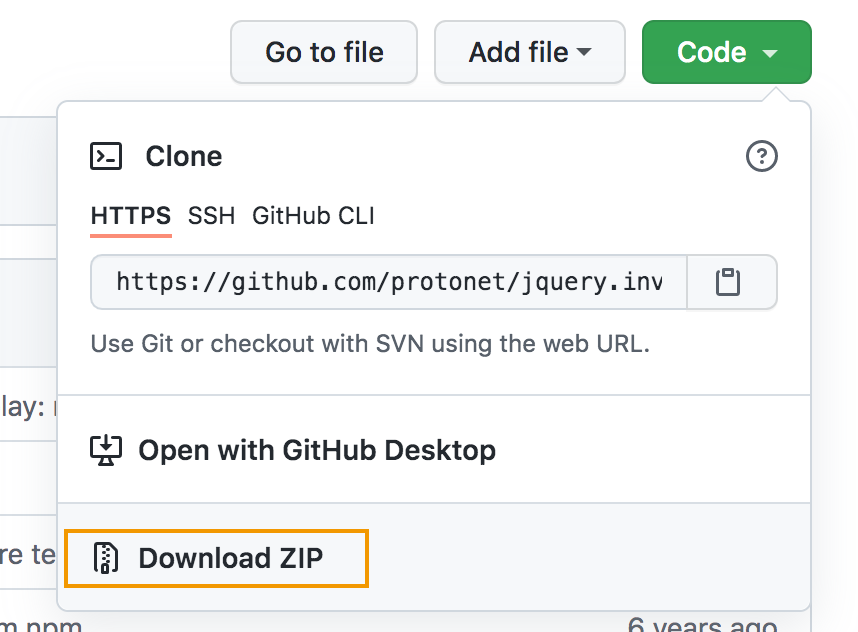
 [code] > [Download ZIP]からダウンロードできる。
[code] > [Download ZIP]からダウンロードできる。
inview.jsを開発環境に組み込む
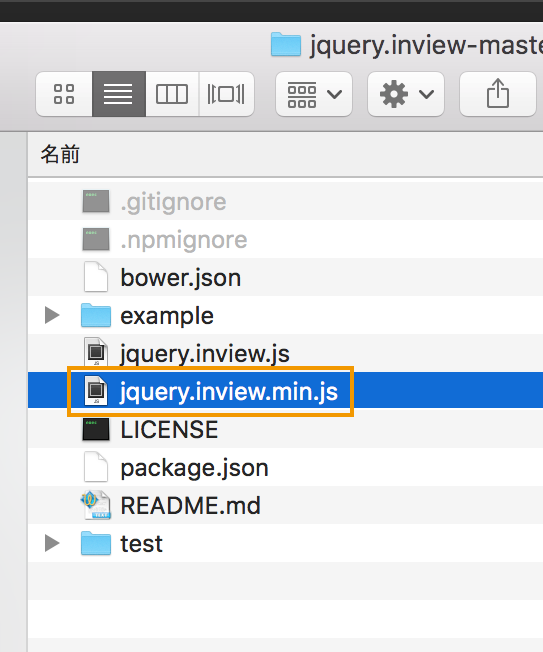
ダウンロードしたzipファイルの中から「jquery.inview.min.js」をコピーして、ルートディレクトの配下にペーストします。
 ダウンロードしたzipファイルの中身
ダウンロードしたzipファイルの中身
inview.jsの読み込みと実装
htmlファイル内に以下のような感じでinvew.jsを読み込みと「〇〇が画面内に入ったら□□する」の部分を書きます。
<script type="text/javascript" src="■パス■/jquery.inview.min.js"></script>
<script type="text/javascript">
$('■要素■').on('inview', function(event, isInView) {
if (isInView) {
// ここにスクロールしてきた時の処理を書く
}
});
</script>
上記の「■パス■」と「■要素■」の部分は適宜お使いの環境に合わせて書き換えて下さい。
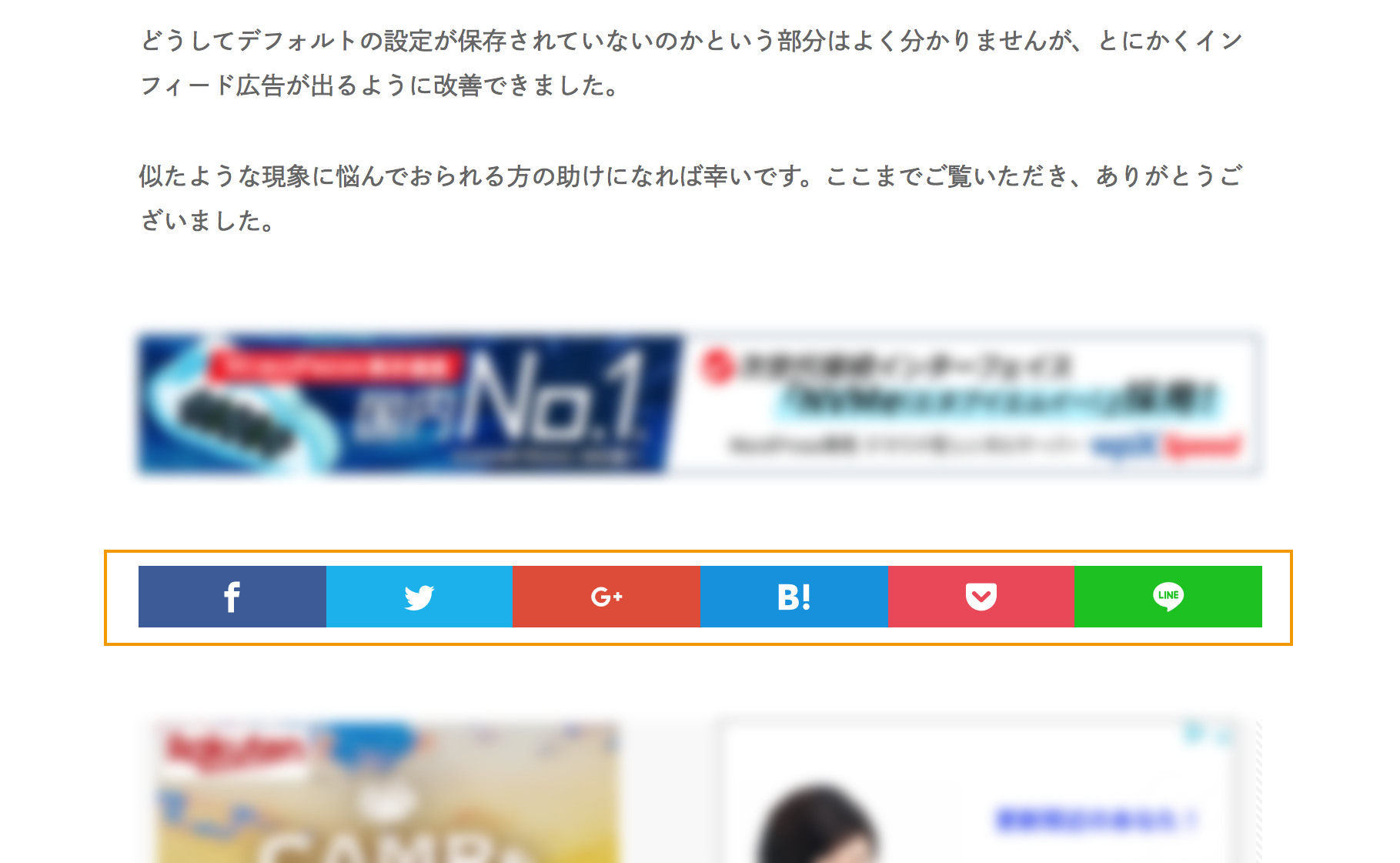
「■要素■」には、ブログ記事のコンテンツの下にある要素のclassなりidを設定します。ちなみに、このブログの場合でしたら、下記の画像のようにブログ記事コンテンツの下に必ず入る「SNSシェアボタン」のclassを記入しています。

google analyticsにイベントを記録する
ここまでで「画面をスクロールして、○○が画面内に入ったら□□する」の実装部分ができたので、「□□する」の部分を「google analyticsにイベントを記録する」にします。先ほど書き込んだコードの「//ここにスクロールしてきた時の処理を書く」の部分を以下のコードに差し替えます。
ga('send', 'event', 'ページスクロール', '○○のスクロール', 'ページタイトル', 1);
上記の「○○のスクロール」「ページタイトル」は適宜修正して下さい。
あ、ちなみに上記のコードはgoogle analyticsのコードが「analytics.js」の場合です。「gtag.js」の場合はコードがちょっと違うので、ご注意ください。私は下記を参考にしました。
https://blog.hubspot.jp/google-analytics-event-tracking
google analyticsでイベントが発生しているか確認する
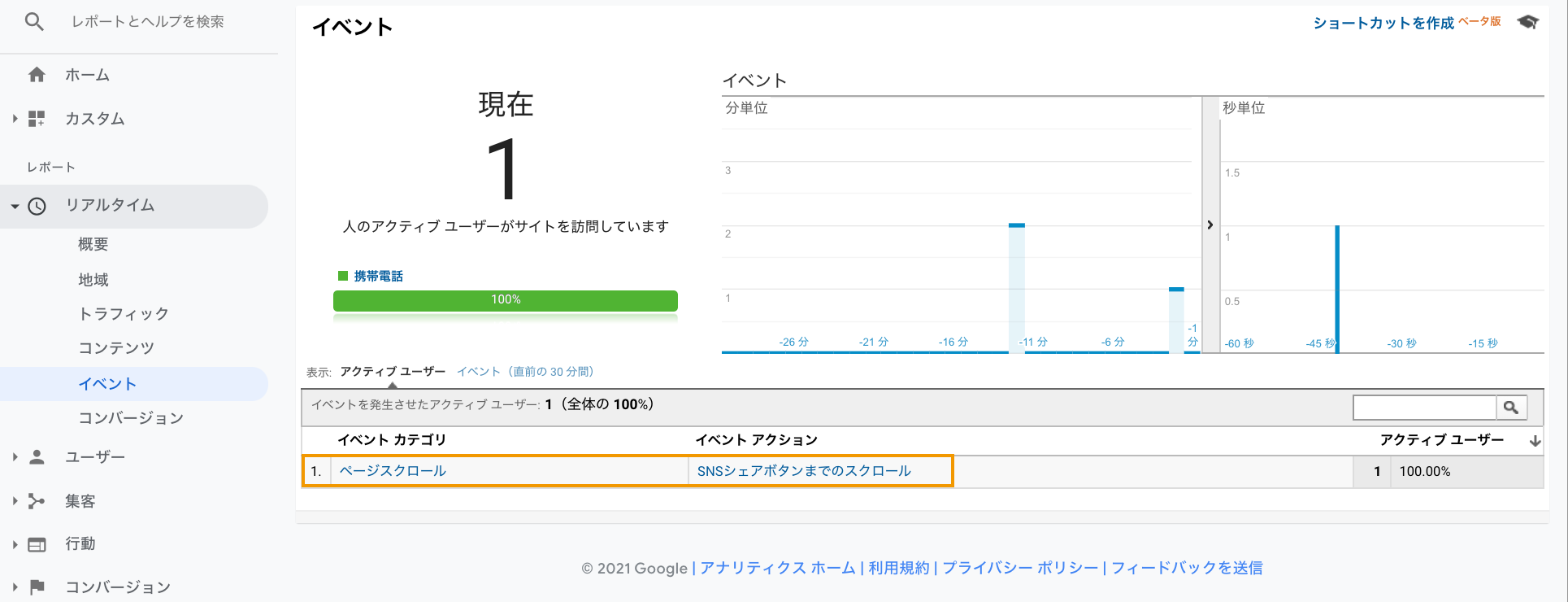
最後にgoogle analyticsでイベントが発生しているか確認します。google analyticsを開いて、サイドメニューの[リアルタイム] > [イベント]をクリックします。
結果、こんな感じでイベントが取れていれば、完成です。

まとめ
いかがでしたでしょうか。
今回はブログ記事の最後までスクロールされたらという形でやってみました。
念のため、最終的なコードをおさらいです。
<script type="text/javascript" src="■パス■/jquery.inview.min.js"></script>
<script type="text/javascript">
$('■要素■').on('inview', function(event, isInView) {
if (isInView) {
ga('send', 'event', 'ページスクロール', '○○までのスクロール', 'ページタイトル', 1);
}
});
</script>
google analyticsの「イベント」には他にも「ボタンのクリック」や「ダウンロード」を計測するなど様々な計測の仕方があるようですし、今回のスクロール位置によるイベントの捕捉もページのどこの見出しまで読まれたか等、追求できそうです。(とりあえず、このサイトではそこまで深追いしませんが。)
ここまでお読みいただいた皆様、ありがとうございました。