WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライする記事の第3回。
第1回では、FacebookとWordPressを連携させるプラグインのインストールや、Facebookアプリの作成及び、アプリ設定に必要になる画像やページ・動画の準備を説明しました。また第2回ではFacebookアプリの設定を解説。
WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライ。 色々な紹介記事を漁[…]
WordPressからSNSへの投稿を可能にするプラグイン「NextScripts: Social Networks Auto-Poster」を使って、WordPressからFacebookページへの投稿にトライする記事の第2回。 第[…]
第3回となる今回は、いよいよFacebookアプリのレビューから連携の実現までを紹介します!
Facebookアプリのレビュー
いよいよアプリのレビューです。Facebook for Developersへ。
 左サイトメニューの「アプリレビュー」横の矢印をクリックすると表示される「アクセス許可と機能」をクリック。
左サイトメニューの「アプリレビュー」横の矢印をクリックすると表示される「アクセス許可と機能」をクリック。
 「pages_read_engagement」「pages_show_list」「pages_manage_posts」それぞれの「アドバンスアクセスをリクエスト」をクリックし、左サイドメニューの「リクエスト」をクリックします。
「pages_read_engagement」「pages_show_list」「pages_manage_posts」それぞれの「アドバンスアクセスをリクエスト」をクリックし、左サイドメニューの「リクエスト」をクリックします。
 「現在のリクエスト」欄内の「保留中のリクエスト」に、先ほど選択した
「現在のリクエスト」欄内の「保留中のリクエスト」に、先ほど選択した
「pages_read_engagement」「pages_show_list」「pages_manage_posts」の3つがあるか確認した後、「編集」をクリック。
 「認証情報を提供する」をクリック。
「認証情報を提供する」をクリック。
 「ウェブサイト」にチェックを入れます。
「ウェブサイト」にチェックを入れます。
大きい枠の中には後述の記載を入れて、「保存」をクリックします。
大きい枠の中には、WordPressの管理画面にログインし、プラグイン「NextScripts: Social Networks Auto-Poster」をFacebookで認証させ、プラグインからテスト投稿をし、その結果Facebookページに投稿されるまでの流れを事細かに記載していきます。
私は下記のように、記載しました。
1.サイトのWordPress管理画面にログインします。URLは「※WordPress管理画面のログインURLを記述※」。ユーザー名は「※ユーザー名を記述※」。パスワードは「※パスワードを記述※」 2.次にFacebookアクセス認証が必要な、WordPressプラグイン「Social Networks Auto-Poster」の設定画面に移動します。URLは「https://※WordPressの設置アドレスを記述※/wp-admin/admin.php?page=nxssnap」です。 3.画面に表示される「Auto-publish to Facebook (Facebook #0)」にマウスカーソルを合わせると表示される「Show Settings」をクリックします。 4.次の画面に表示されるリンク「Authorize Your Facebook Account」で、認証が必要になります。 5.次の画面に表示「○○で継続(continue as ○○)」をクリックします。 6.「Where to Post」に記載のあるFacebookページを確認します。 7.画面下部にある「Submit Test Post to Facebook」をクリックします。 8.「ok」をクリックします。 9.手順6で確認したFacebookページにログインし、手順8でPostした投稿がされているか確認します。
 「リクエストするアクセス許可と機能」下部にある「アプリが○○○アクセス許可のアドバンスアクセスを利用する用途」をクリック。(上の図では1つしか枠がありませんが、本来は3つあるはずです。)
「リクエストするアクセス許可と機能」下部にある「アプリが○○○アクセス許可のアドバンスアクセスを利用する用途」をクリック。(上の図では1つしか枠がありませんが、本来は3つあるはずです。)
 一番上の枠にはWordPressとFacebook連携により、実現させたい事を書きます。(入力内容は後述します)
一番上の枠にはWordPressとFacebook連携により、実現させたい事を書きます。(入力内容は後述します)
「ファイルをアップロード」から、作成した動画をアップロードします。
「承認された場合、…」にチェックをつけて「保存」をクリック。
私は一番上の枠には、下記の内容を入力しました。
WordPressからFacebookページへの自動投稿の実現
これを3つのアクセス許可(pages_read_engagement・pages_show_list・pages_manage_posts)に対して同じように設定しましょう。
 ここまでの入力ができていれば、「アプリ設定を完了」の欄内に青いチェックがついているはずですので、この工程は飛ばして構いません。
ここまでの入力ができていれば、「アプリ設定を完了」の欄内に青いチェックがついているはずですので、この工程は飛ばして構いません。
青いチェックがついていない場合は「アプリの設定を確認する」をクリック。
 各種設定を確認して「保存」をクリック。
各種設定を確認して「保存」をクリック。
 ここまでの設定ができていれば、あとは「審査を申請する」をクリックできるようになっているはずですので、クリック!
ここまでの設定ができていれば、あとは「審査を申請する」をクリックできるようになっているはずですので、クリック!
以上でレビューのリクエストは完了です!
大体半日もすればレビューの結果が返ってくると思います。
![]()
レビューが通ったら|1.FacebookのページIDを確認する
レビューが通ったら、いよいよWordPressとFacebookの連携を行います。まずは自身のFacebookページにアクセスして、FacebookのページIDを確認しておきましょう。
 「その他」>「基本データ」をクリック
「その他」>「基本データ」をクリック
 画面を下にスクロールしていくと「ページID」があるので、これをメモ。
画面を下にスクロールしていくと「ページID」があるので、これをメモ。
これでページIDの取得は完了です。
レビューが通ったら|2.WordPressとFacebookを連携する
続いて、WordPressの管理画面を開いて、WordPressとFacebookページの連携を行います。
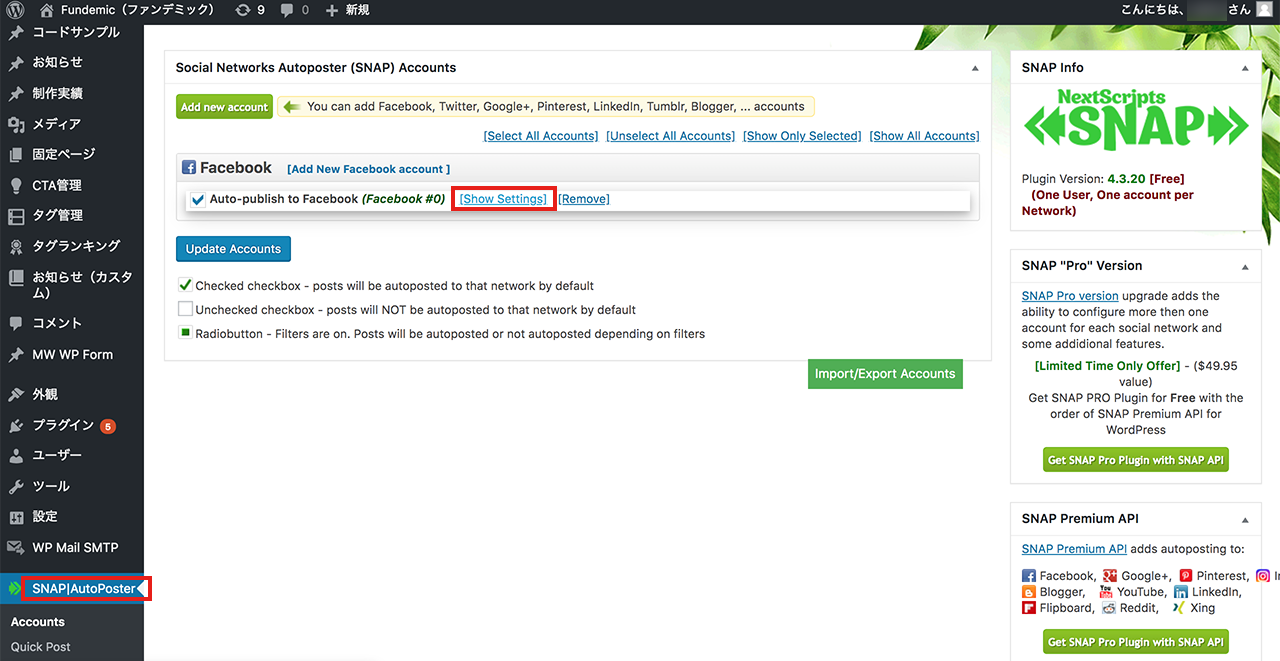
 左サイドメニューの「SNAP|AutoPoster」をクリック。
左サイドメニューの「SNAP|AutoPoster」をクリック。
「Show Settings」をクリック。
-—-WordPress-4-min-1.png) 「Authorize Your Facebook Account」をクリック。
「Authorize Your Facebook Account」をクリック。
 Facebookのこのような画面(私はリンク済みなので、厳密にいうと画面がちょっと違うはずですが)になるので、「○○としてログイン」をクリック。
Facebookのこのような画面(私はリンク済みなので、厳密にいうと画面がちょっと違うはずですが)になるので、「○○としてログイン」をクリック。
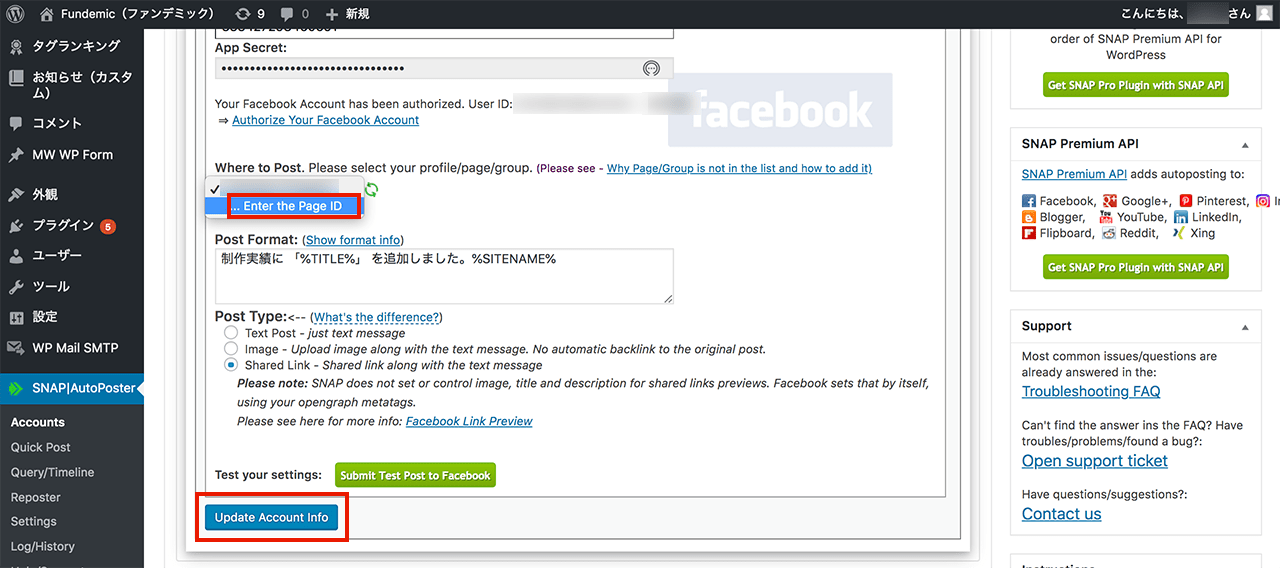
 「…Enter the Page ID」をクリックして、先ほどメモしたページIDを入力。
「…Enter the Page ID」をクリックして、先ほどメモしたページIDを入力。
「Update Accont Info」をクリック。
これで、WordPressとFacebookページの連携は完了です!お疲れ様でした!
まとめ
これまで大変長い道のりだったかと思いますが、これで晴れてWordPressからFacebookへの投稿ができるようになったのではないでしょうか。もしかしたら、レビューリクエストの結果、エラーが返ってくるかもしれませんが、(私はかれこれ7回レビューに出しました^^;)私よりは少ない事を祈っております!
もし、このエラーって何?という事がありましたら、FundemicのFacebookページや当サイトのお問い合わせページからメッセージをお送りいただければ、ご対応できるかと思いますのでお問い合わせください。
ここまでご覧いただき、ありがとうございました!