いい感じに当ブログに毎日アクセスしてくださるコンテンツができてきたので、これを「ちょっとずつでも収益化したい!」と思って調べていたら、WEBサイトやブログに手軽に投げ銭機能(寄付機能)を追加できる、codoc(コードク)というサービスを発見しました。

やってみたら思いの外、簡単5分で設置できたので、シェアしたいと思います。
codoc(コードク)にアクセス・登録する
まずはcodoc(コードク)にアクセス。
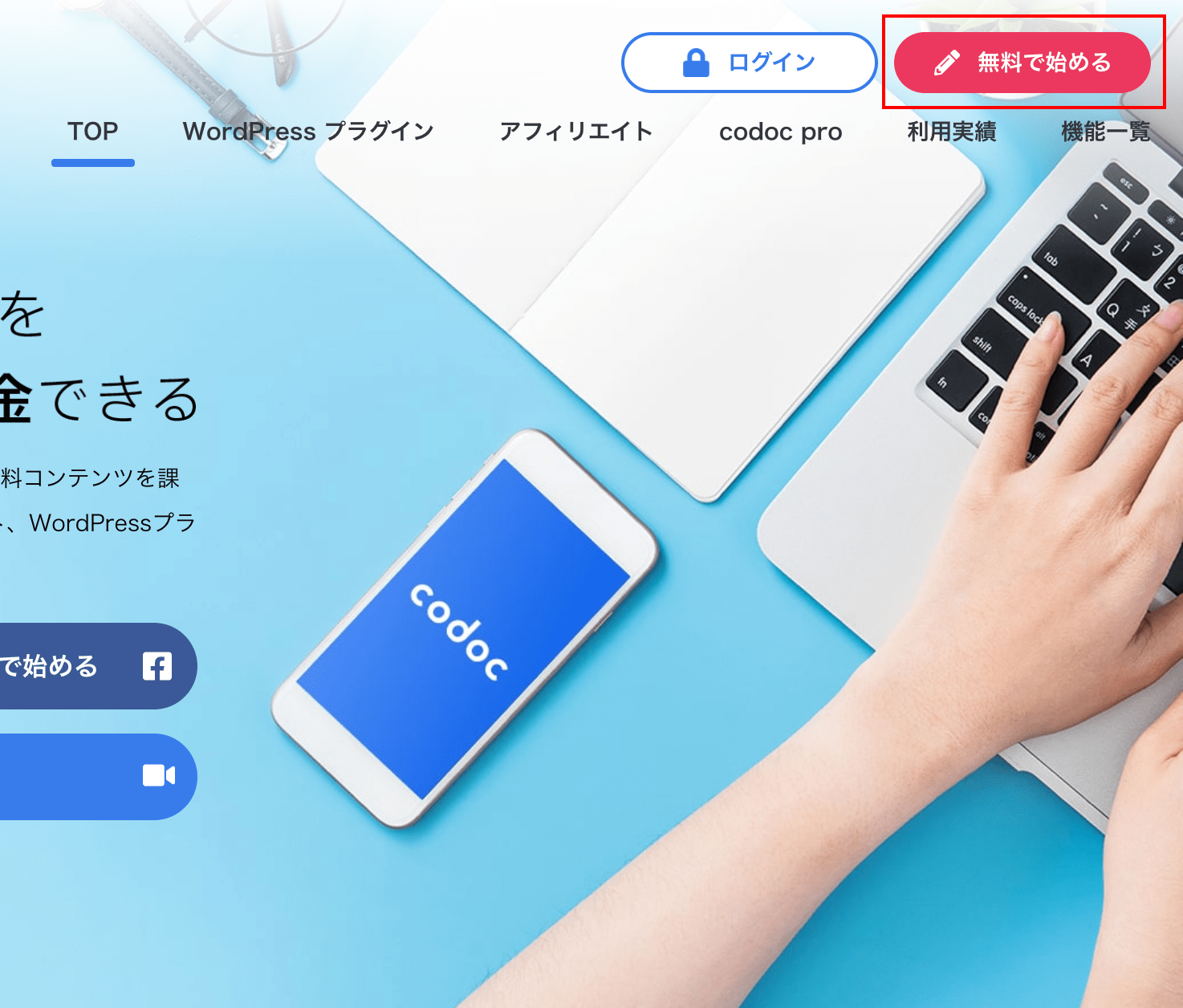
 画面右肩の「無料で始める」をクリック。
画面右肩の「無料で始める」をクリック。
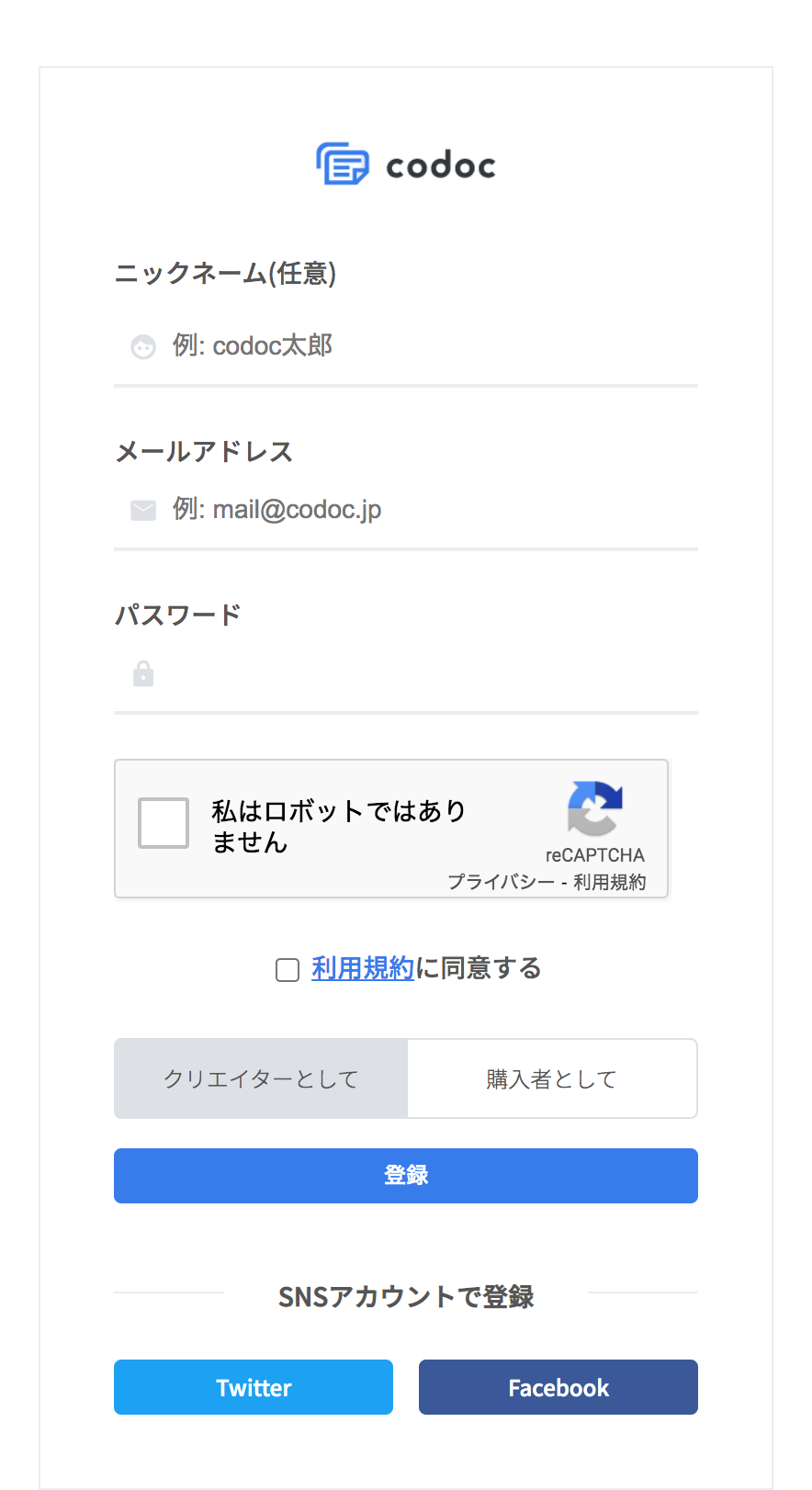
次の画面でユーザー登録を行います。
「ニックネーム」「メールアドレス」「パスワード」を記載し、登録します。

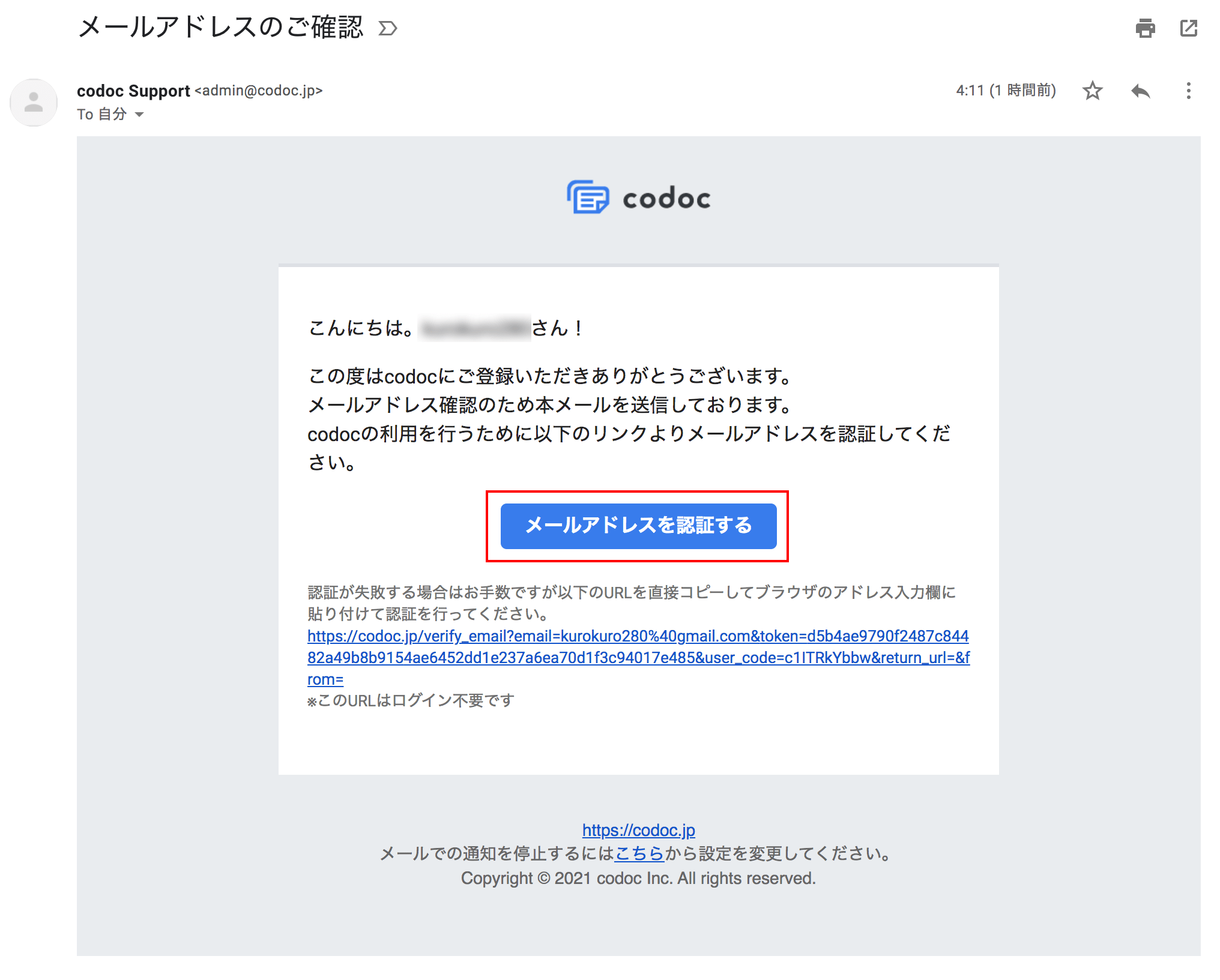
「登録」をクリックしたら、「メールアドレス」に記入したアドレス宛に、認証メールが届きます。
 「メールアドレスを認証する」をクリック。
「メールアドレスを認証する」をクリック。
認証が完了し、そのままダッシュボードに移動します。
貼り付けタグを取得する
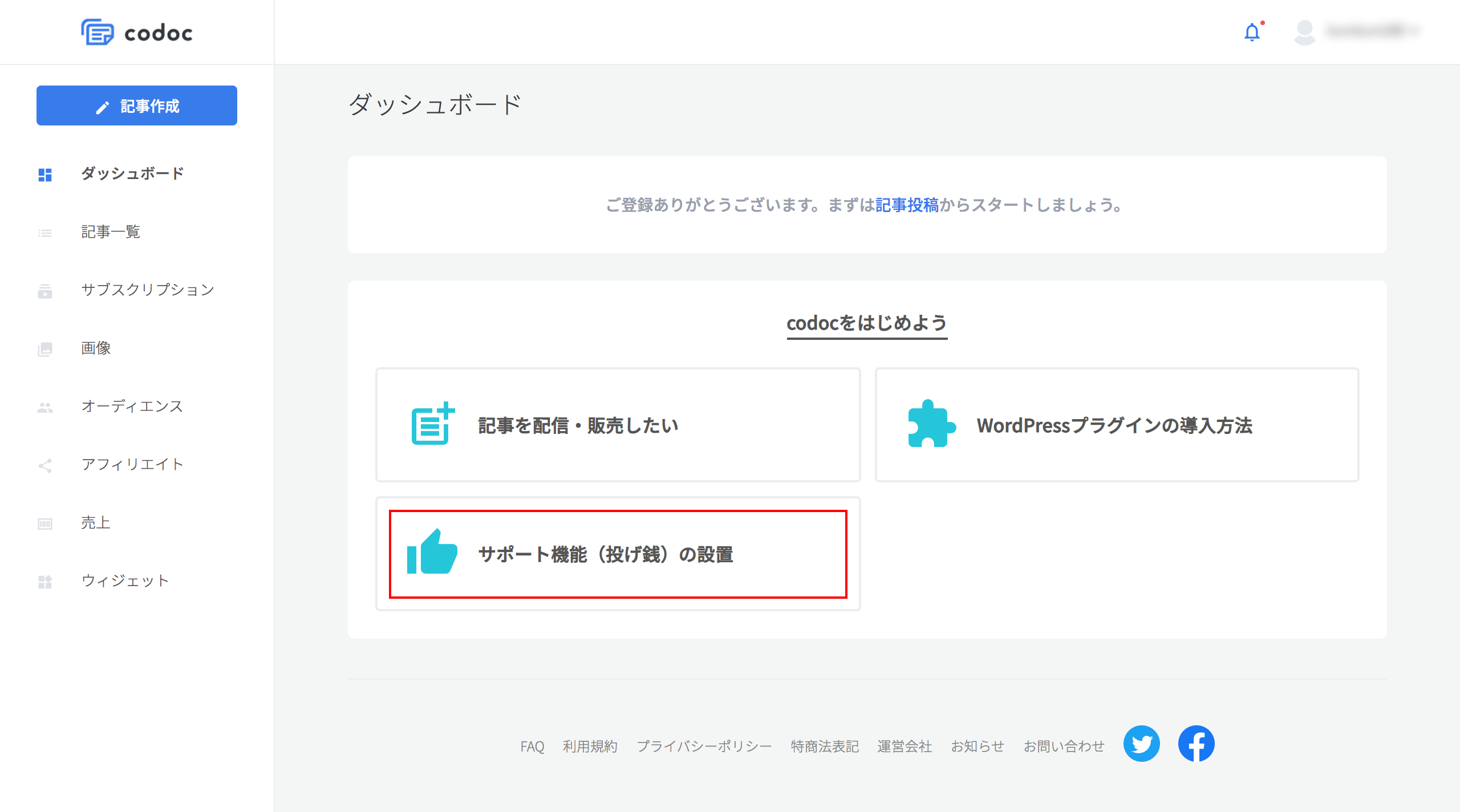
codocのダッシュボードから、貼り付けタグを取得します。
 「サポート機能(投げ銭)の設置」を、クリック。
「サポート機能(投げ銭)の設置」を、クリック。
 寄付ウィジェットの見出しに入るテキストを記入して、「貼付けタグを表示」をクリック。
寄付ウィジェットの見出しに入るテキストを記入して、「貼付けタグを表示」をクリック。

「クリップボードにコピー」をクリックします。これで、ダッシュボードでの作業は終わりです。
WEBサイトにタグを貼り付ける
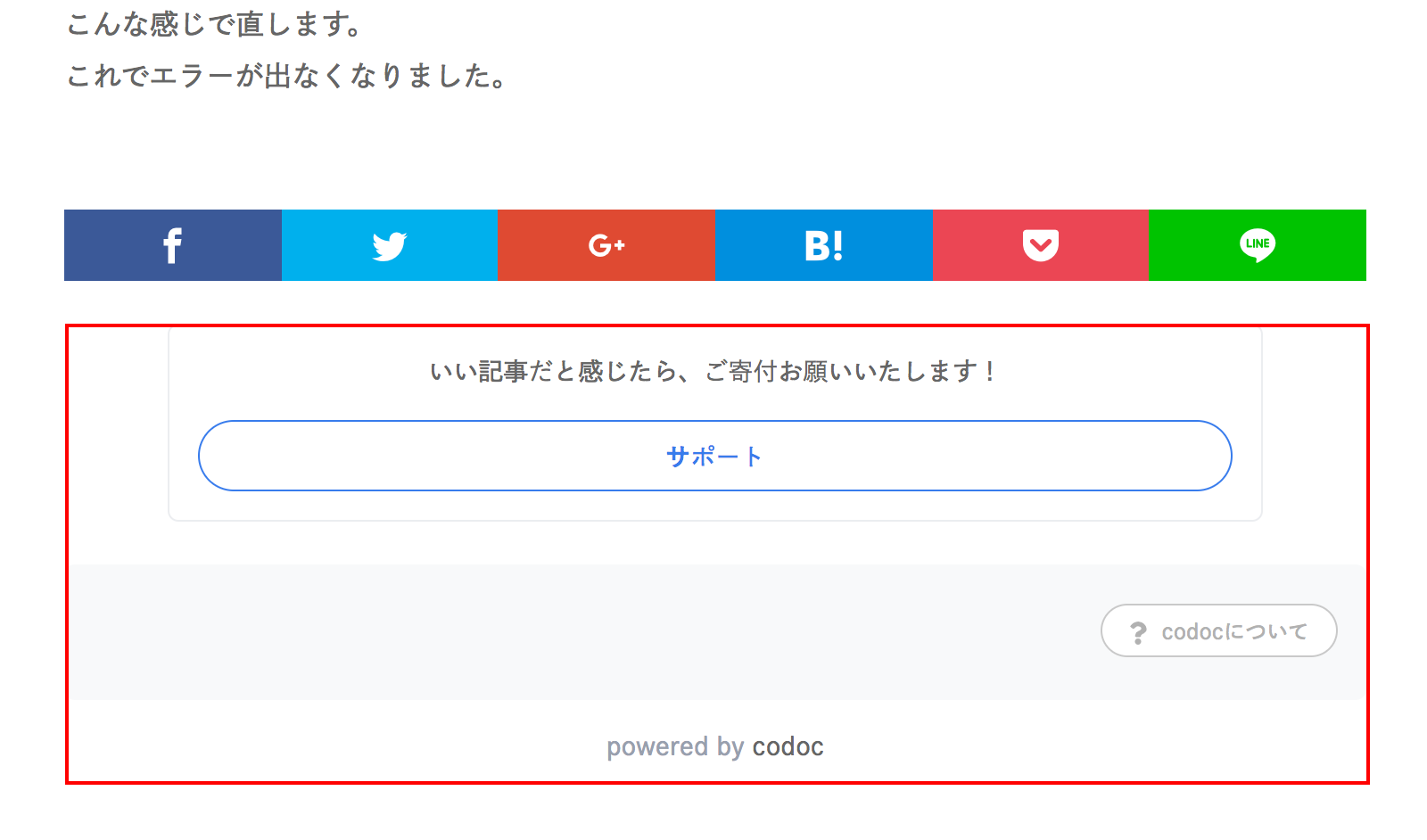
自身のWEBサイトの貼り付けたい場所に該当するhtmlファイルなどを開き、先ほどコピーしたコードを貼り付けて保存すると、こんな感じに表示されます。

すっきりしていて、いい感じです。
ちなみに、ちゃんとスマホ対応もされていて、スマホで表示しても崩れて表示されることはありませんでした。
まとめ
いかがでしたでしょうか。
ちなみにこの機能では、1度で100円〜50,000円の寄付を受けられます。
寄付されたお金に対して手数料が差し引かれ、一度codoc側で保管されます。(ダッシュボード画面から、売上を確認できます。)
売上を自分の銀行口座に入金するには最低でも1,000円以上の売り上げがある必要があり、振込には1回あたり300円の振込依頼手数料がかかります。
例えば、1000円を自分の銀行口座に振り込もうとした場合、振込依頼手数料の300円が差し引かれた700円が振り込まれます。(つまり、振込回数は極力減らした方がいいですね。)
また、codocでは、ブログの記事を有料記事化することも可能なようです。今の段階では、記事の有料化は考えていませんが、もし使う機会があれば、その方法も紹介したいと思います。
ここまで読んでいただき、ありがとうございました。